-
Positions fixed, absolute et relative

La position la + utilisée
Position ABSOLUTE:Placement horizontal et vertical d'une image HORS de son contenu (module ou billet)
Voir le chat ki marche sur mon slogan header

Passons maintenant au top et bottom
Pour une position:absolute; top: 50px;
c'est l'espace entre le haut du blog et ton image
*******************
Pour une position:absolute; bottom: 50px;
c'est l'espace entre le bas du blog et ton image
(celui-là on en parlera sur prochain billet)
Passons maintenant au margin-left
margin-left: 80px;
espace entre le bord gauche de ta page et ton image
"si tu as mis image dans menu de gauche"
margin-left: -80px;
espace entre le bord droit de ta page et ton image
"si tu as mis image dans menu de droite , ton px est en signe négatif"
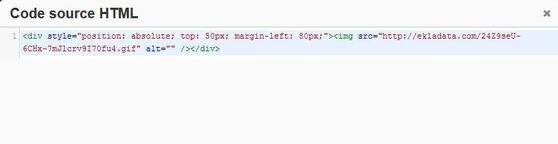
Passons maintenant à la construction du code
<div style="position: absolute; top: 50px; margin-left: 80px;"><img src="url image"/></div>
Exercice pratique
1- Copier et coller cette image dans un module

2-Ouvrir votre code source <>
3- Mettre le htlm de votre image entre
<div style="position: absolute; top: 50px; margin-left: 80px;"><img src="url image" /> </div>
4- Modifier les px selon votre positionnement d'image
5- ça me ferait plaisir de voir votre exercice...
Autres position: relative ou fixed
Position RELATIVE:
Placement horizontal et vertical d'une image dans son contenu (module ou billet)
Comme vous pouvez constater, on place où l'on veut dans le billet
même sur une image !


Position FIXED:
Placement horizontal et vertical d'une image HORS de son contenu (module ou billet)
C'est ce système kon emploie pour mettre les flêches "Monter et descendre"
Même si tu déroules ta page, les flêches restent à la même place
En espérant ke mes explications sont claires@ Bientôt© LaGentilleRebelle
-
Commentaires
bonsoir
très intéressant ca, je testerais. par contre excude moi de mon absence mais septembre et octobre en congés (Morbihan et Portugal) et au retour opération qui a necessité quatre jours d'hôpital mais rien de grave tout va bien.
bonne continuation à ce blog qui nous est fort utile.
amitié
mimi
Voici ce que je voulais te dire pour le code et ça marche
.module_menu_type_lastvisitors{position: absolute;
top: 520px;
margin-left: 300px; right: 300px;}Bon je vais continuer ma lecture
coucou
suis comme Mamy Annick
vu le titre je m'attendais à autre chose...rôôôô !!mais enfin!!
à nos âges..redevenons sérieuses ... mdrrrr
je vais essayer..et te dirais...
si j'ai réussi...hummm
bisous ma Dalila
bon week-end
♥
Je reviendrai plus tard, je vais faire la tournée des cimetières aujourd'hui, demain il doit pleuvoir, bisous ma belle et merci.
Bon weekend.
Désolée mais quand j'ai vu le titre je me suis dite cette fois c'est le kamasutra.... Si sisi....!!!!!!
coucou
bonne soirée
bonne semaine
ici pluie et pluie et vent..boffff boffff
bisous bisous
♥♥
pour ma part , je vais revenir , car là ,j'ai l'impression , que je suis dans le brouillard (pourtant , il n'y en a pas ici )
je viendrais relire ligne par ligne .................m d r
bisous

merci beaucoup
alors j'ai essayé de le changer de place
mais oupss perdu!!j'ai refait avec ton code
(remettre sans rien changer)
et oupss revenu...
je ne touches plus...loll
le voilà
en plus je comprends paaaaaaas
j'ai pris le tien en left et il c'est mis en right...hiiiiii !! halloween est passé pourtant
le prncipal c'est que j'ai réussi
suis ptdr!!
<div style="position: absolute; top: 50px; margin-right: 80px;"><img src="http://ekladata.com/24Z9seU-6CHx-7mJlcrv9I70fu4.gif" alt="" /></div>
biiiiisous
♥
PS :suis perdue pour les positions (normal à mon âge)
là j'ai du mal!!rôôô !!
il y a quelque chose que je n'ai pas encore compris...
mais c pas normal ke le left ce change en right tout seul !!!!! mdr
moi mon code c'est toujours avec margin-left
ya ke le signe ki change selon si on met code dans menu droite ou gauche , c'est expliqué dans billet
mdrr
mais tu sais que il n'y a jamais rien de normal avec les codes
quand je les installes chez moi
je te l'ai mis exprès
Coucou Dalila.
Alors je l'ai fait, et pour aller vite
j'ai pris les petits oiseaux gif chez toi.
Si ça te gêne tu me le dis, je mettrai autre chose....
Tu peux voir la modif ICI
(petits oiseaux sur le scrap)
Et merci beaucoup pour les astuces ♥
Amitiés. Dani
ps : par contre à l'installation,
l'image se met à la bonne place.
mais dans l'article non, elle est ailleurs LOL
Il faut donc jouer avec les chiffres
pour qu'elle soit placée correctement là où on la veut.
ça vient je crois des derniers changements Eklablog...
Oui c'est ça, position relative.
Je ferai un essai plus tard pour la position absolute,
mettre le code dans un module je pense...
Je te préviendrai aussi si je le fais.
Je prendrai autre chose que les oiseaux.
Quoi, je ne sais pas encore ?

Des croquettes seraient les bienvenues hihihihi
(je plaisante bien sûr !)
bonjour
un petit souçis d'encadrement pour mes desings avant je reglais avec le htlm
mais j'ai vu que sa a changer je ne voyais plus que mes images
et non le kits
j'ai se code dans le css
#background table {
border-collapse: separate;
border-spacing:15px;
}mais je ne peut plus regler dans le htlm comme avantavez vous une solution
merci d'avance
Hello, pourquoi je ne reçois plus la news quand tu fais un nouvel article ?? Zut, je ne trouve pas ou m'abonnez ? Dois je changer de lunettes Dali ???
mdr
coucou mon amie
je passe te voir
j'ai plus mon ascenseur
pourtant le code y ai dedans mais depuis
que ekla fait des modif sa déconne
as tu un code pour moi
cela serait gentille
j'espère que tu as passer un bon dimanche
moi en famille sa fait du bien
j'ai reprit doucement mon blog
depuis plus de 3 semaine en pause
je te fait de gros bisous
dors bien

Bonjour, c'est encore moi, je ne dois pas être au bon endroit, mais je ne sais pas ou poser cette question
Comment faire pour avoir les bordures du fond du blog en 3D
Je ne trouve pas
Merci d'avance
Sergio63
Merci pour ton code, c'est sympa.
L'effet est comme je le désirais, c'est super.
Pour info j'ai sauvegardé le code et supprimé ton commentaire.
Encore merci
Sergio63
Bonjour,
J'ai réussi a mettre les 2 effets ensemble et le résultat est vraiment nickel.
Çà donne vraiment un autre style a mon blog.
Je suis super content et je te remercie une nouvelle fois.
A bientôt
Sergio63
Bonjour Dalila
merci pour ce code
je vais tenter de l'installer, je ne suis pas sûre d'avoir tout bien compris
J'aurais voulu mettre ta bannière dans mes liens utiles mais je ne trouve pas le code
s'il existe pourrais-tu m'indiquer où le trouver s'il te plaît ?
merci d'avance
Bon dimanche
Agnès
Bonjour ma douce donc comme j'ai compris l'absolute on le remplace par relative pour mettre dans un module!!! car j'ai mis module sur mon blog, met dans le module titre au milieu malgré que je l'ai remplacer sa fonctionne pas,mdr ou je me suis platé car j'aurais voulu placé mon papillon dans module car sa fais vide.
Bonjour ma belle Dali
Haha on va voir mais un peu complique pour moi...Vais voir (lol)
J'espere que tu as passé un bon week end
Belle journée à toi et gros bisous Jasmine
Bonsoir merci beaucoup pour le code, c'est fantastique cette astuce. J'aimerais savoir su ont peux mettre ce genre de code a la place de l'image. Merci a l'avance. Bonne journée.
Bonjour Dalili
Mieux vaut tard que jamais, je me suis enfin décidée à tenter l'expérience dans l'entête et le pied-de-page
Cette astuce est vraiment bien pour mettre un peu de mouvement dans les entêtes quand on n'utilise pas de flash
J'ai eu un peu de mal au départ à déterminer où commençait et où finissait le code de l'image mais à force de tâtonner j'y suis finalement parvenue
Je souhaiterais savoir s'il est possible de placer le code dans un article pour éviter d'avoir un module de plus
Merci beaucoup pour le partage
Bonne semaine
Agnès
Bonsoir Dalila
J'espere que tu vas bien ou mieux.
Je voudrais savoir si tu saurais me dire comment mettre un header transparent avec horloge, en htlm 5.
j'ai essayé, mais je n'y comprend rien
C'est toi la technicienne.
J'espere ne pas te deranger.
Bonne soirée .
Bisous
-
Samedi 22 Février 2020 à 11:02
-
Vous devez être connecté pour commenter








































mdr ..............j'ai cru que tu avais fait un article sur un autre sujet ..............je ne développe pas ma pensée ...mdr -
Blague à part, merci pour tes informations bisous Mamy Annick