-
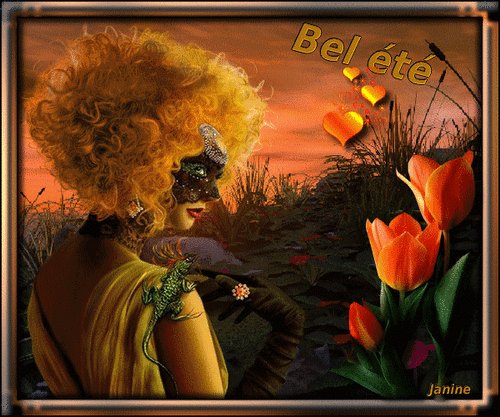
Jouons avec les formes grâce au "border-radius"
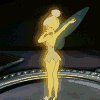
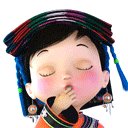
Avec Image carré border-radius: 50%;

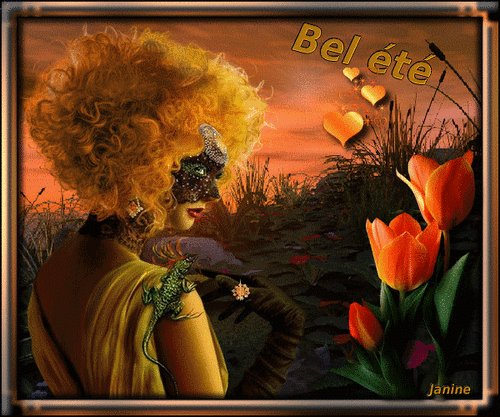
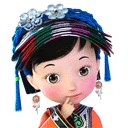
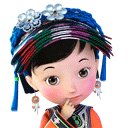
Avec Image rectangle hauteur>largeur border-radius: 50%; ovale vertical

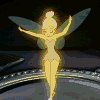
Avec Image rectangle hauteur<largeur border-radius: 50%; ovale horizontal

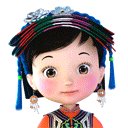
Avec image carré border-radius: 25%;

avec image carré border-radius: 150px 50px 150px 50px;

Avec image carré border-radius: 0px 150px 0px 150px;


code HTML de l'image ci-dessus avec bordure, radius et ombre
A mettre dans code source d'un billet <> car ce n'est pas du CSS mais du HTML
<p><img style="border: 2px solid white; border-radius: 50%; box-shadow: 0px 0px 10px black;" src="http://ekladata.com/XBeiExd3icqh_Uz8xG0zHXFDSV0@254x339.gif" alt="" width="254" height="339" /></p>
« Retournement perspective 3Dd'apres idée de chez gilbertDu changement en ce ki concerce le menu header »
-
Commentaires
1Valy53 Jeudi 31 Juillet 2014 à 10:09Bonjour Rebelle, C'est trés joli....mais c'est pour mettre ou?
Jeudi 31 Juillet 2014 à 10:09Bonjour Rebelle, C'est trés joli....mais c'est pour mettre ou? Répondre
RépondreBonjour ma belle.
C'est tres bien pour moi faire des fonds d'horloges et de jolis boutons.
Dis moi?...
Sais tu comment mettre un mini gif animé devant les nouveautés d'un article...
ex: dans ma rubrique papiers lettres IM, j'ai plusieurs categories...
Femmes, fleurs etc...
et je voudrais signaler aux visiteurs que j'ai ajouté de nouveaux pal à fleurs par ex...
J'ai essayé , mais ???...pas douée...sniff!
A moins que ce ne soit pas possible.
Bisous et merci de ta reponse.
Evy
moi je prends Dali cela fera de beau fond d'image en gif où Png
merci c'est super-sympa ce partage de tes trouvailles,
bisous bonne journée;
Hello ma Dali,
J'adore !!!!!!!!!!! C'est vraiment du génie cette astuce,
Cela me redonne envie de faire des articles tiens...
Merci merci merci....♥♥♥
Kikou ma Dali , C'est super de pouvoir le faire en html , mais ça on sais le faire aussi avec le css exemple pour ta première image
border: 2px solid white;
border-radius: 50%;
box-shadow: 0px 0px 10px black;
}le seul hic , c'est qu'en css cela s' applique a toutes les images du blog !
Bonjour et bravo !
Je vais mettre une lien vers ton article !
La remarque de Manola n'est valable que si chaque élément à la même identification en CSS.
Hélas, lorsque je regarde mon tour de taille, ton tire: "Jouons avec les formes" ne s'adapte pas !
Et pourtant, c'est si agréable de "jouer avec les formes" (pardon mais sourire tout de même !)
Gilbert
Oui tout à fait raison Gilbert , pour la première image il faut qu'elle soit de forme carrée pour qu'elle devienne ronde avec le css ; Si elle est de forme rectangulaire ,elle deviendra ovale .
En plus, dans les explications que je donne ici plus bas, elles ne sont pas exactes parce que j'ai oublié le sélecteur . Donc voici le code pour le contenu
.module_contenu img { border: 2px solid white ;
border-radius:50%;
box-shadow: 0px 0px 10px black;
}et ici pour les images de la colonne
.module_menu_contenu img { border: 2px solid white;
border-radius: 50%;
box-shadow: 0px 0px 10px black;
}bonjour
c'est gentil de m'avoir accepté ,mais je ne sais pas si j'y arriverai
avec mon ami gilbert avec lequel j'ai beaucoup appris ,mais chez-toi il va falloir que j'étudie
je te remercie et te souhaite une bonne fin de journée
bises
janineMerci pour elle !
Cette personne est une personne âgée, qui s'est fait construire son blog par une autre blogueuse.
Elle voudrait bien en faire plus mais manque d'éléments...
C'est une personne fidèle en relation et qui est chez moi depuis le début ... ce qui devient rare !
J'espère que tu sauras l'aider mieux que je ne le fais.
Gilbert
Merci pour ces explications !
Vous êtes meilleures que moi !!!
Bisous et bonne fin de semaine,
Allison
Merci Dali, c'est sympa de préciser qu'il faut le mettre dans un code source d'un billet car je confondais HTLM et CSS, et oui je vieillis des neurones mdr !!!
bises et bonne soirée.
Bon, je reviens !
J'avais déjà commencé une réponse mais j'ai voulu tester une idée ... en vain !
Je n'ai pas trouvé le moyen de transformer ces images, composées de plusieurs éléments, pour en faire une sélection sur une image de fond.
On ne peut donc les remplir avec des images... du moins, je ne sais pas !
Je reste sur une façon de faire, que j'avais présentée: les masques, créés sur Photofiltre.
Regarde si tu as plus d'idées que moi ... bon courage !
Gilbert
Merci Dalila le petit nounours je l'ai mis dans un billet en brouillon
je ferais un billet a la rentrée big bisous merci pour les fonds
qui serviront surement un de ces quatre bey-bey Dalila !
Bonsoir rebelle magnifique tes cadres
j'aime cette façon de mettre en valeur les photos
avec le fameux border-radius :
je te souhaite une très bonne fin de soirée a bientôt
pour d'autres articles . a pluche
cadeau pour toi
http://ekladata.com/YAcxFQWFQ01yb9gvwjjTLE0NCIo/crea8.png

Bonjour.
Le ciel nuageux ne m'a pas empêché de revenir sur le sujet des formes en CSS ... mais sans grand succès !
Certes, en utilisant ces formes pour faire des masques sur une image de fond, on peut ne laisser apparaître de celle-ci qu'un triangle, par exemple, mais sans possibilité de bordure ou d'ombre .. donc, usage très limité.
D'autres solutions plus simples sont à notre disposition alors....
Bonne journée.
Gilbert
Bonjour ma douce Dalila
Merci pour tes conseil, je vais essayer mais je ne sais pas si je vais y arriver je suis pas aussi callée que toi
Bon 1 août et gros bisous
Janine
ma chère Dali comme je suis toujours en vacances ,je verrais toutes tes astuces au retour ,car là ,c'est soleil , soleil .
bonne semaine
gros bisous
les congés qu'elle change cette année je n'en ai pas sniff.
pas grave je vais travaillé le week-end
et la semaine je serais en repos bonne vacance a toi ci tu pars à
pluche
Bonjour.
Ciel gris et internet perturbé !
Alors, pour les formes que tu m'as indiquées, j'ai bien réussi à publier le coeur et à constater, en bricolant, qu'il est constitué de deux images superposées ce qui fait qu'on en peut y insérer une image facilement.
J'ai déjà quelques articles paramétrés mais je regarderai ton idée tout à l'heure.
Je suis toujours en train d'essayer de passer de Linux 13.10 à la dernière version 14.04.
J'ai lu, avec surprise, que les serveurs (avec leur "cloud") travaillent avec Linux à 90% alors, que pour les PC individuels, c'est Windows qui est à 90%.
Les administrations travaillent avec Unix ( sur la base Linux).
Profites de "ton homme": c'est plus important que l'internet !
Au plaisir.
Gilbert
Voilà !
J'ai ajouté, à mon article de demain, un montage un peu dans ton idée.
Je repense à ton truc de id="head"
tu te souviens que si tu mets id="head", en css, c'est #head{
et si tu écris class="head", en css, c'est .head{
Gilbert
Coucou ma gentille Dalila je suis de retour j'espère que tu va bien merci pour ton passage durant ma pause cela ma fait un énorme plaisir de pouvoir te lire on reprend le train train quotidien fini les doigts de pieds en éventail mes on en profitera encore les weekend se mois-ci loll. J'ai lu ton commentaire en dessous et oui ses le monde du net et des blogs de passer sans rien dire on prend et aucun merci beaucoup de monde ne savent plus ses que le respect envers autrui et cela est bien dommage. Passe une agréable journée ensoleillé . BisetteBonsoir.
J'ai préparé quelques montages et surtout, j'ai contacté un pro de Linux Ubuntu pour essayer de comprendre pourquoi une version fonctionne très bien alors que la mise à niveau plante tout... j'en suis là !
A part ça, beaucoup de visiteurs "messagerie" mais bien peu sur les montages ou codes .. .sniff !
Bonne vacances !
Gilbert
Bonsoir.
Tout à l'heure, je me suis demandé si j'étais venu te saluer hier; j'ai la flemme de chercher dans les commentaires...
Un peu démotivé en cette période calme; de plus, je n'arrive pas à avancer avec ubuntu car je ne comprends pas ce qu'il faut faire et ça ...ça m'agace !
Bonne détente !
Gilbert
coucou ma belle,
merci pour l'astuce, je vais essayer,
belle semaine à toi avec la pluie pour nous,
gros bisous !

Coucou ma belle,
C'est du html certes, mais ça m'a donné l'idée de modifier du css et c'est pas mal du tout.
C'est vrai que ça varie les formes et que ça casse la monotonie.
A consommer sans modération, merci pour ce petit rappel.
Gros bisous
A bientôt
EDMJ
Ps : bon voyage !
Bonjour mon amie,
3 blogs oui !
Mais les coms... sont plutôt absents...
Bon allez, ne soyons pas méchante... au moins pour les deux derniers, pfff !
J'espère te revoir, car mon nuage se sent un peu seul pffff !
Gros bisous
A bientôt
EDMJ
coucou ma dali tu ne t'arrête jamais ,mais ta raison donne nous en plein les yeux ,bon j'ai n'ai pas essayer ,car j'ai rien compris ( lol)et je n'en est pas le temps ,bon je sais que si j'ai besoin de toi tu sera là pour me filer un coup de main,je te souhaite une bonne fin de semain bizzz
Bonjour la vacancière !
Tu as raison de ne pas ouvrir mon code car il est le premier pour ouvrir, non pas par un bouton, mais par un clic sur l'image !
En réalité, le clic est sur un bouton transparent, au dessus de l'image.
Voilà, tu sais tout et profite bien de tes congés !
Gilbert
Bonjour Dalila je comprend pas pour jouer avec les formes
pourtant tes explications sont claires , mais j'avoue que la
je rame , merci pour toutes tes astuces et codes ton blog
est vraiment génial
bises
Vous devez être connecté pour commenter