-

La position la + utilisée
Position ABSOLUTE:Placement horizontal et vertical d'une image HORS de son contenu (module ou billet)
Voir le chat ki marche sur mon slogan header

Passons maintenant au top et bottom
Pour une position:absolute; top: 50px;
c'est l'espace entre le haut du blog et ton image
*******************
Pour une position:absolute; bottom: 50px;
c'est l'espace entre le bas du blog et ton image
(celui-là on en parlera sur prochain billet)
Passons maintenant au margin-left
margin-left: 80px;
espace entre le bord gauche de ta page et ton image
"si tu as mis image dans menu de gauche"
margin-left: -80px;
espace entre le bord droit de ta page et ton image
"si tu as mis image dans menu de droite , ton px est en signe négatif"
Passons maintenant à la construction du code
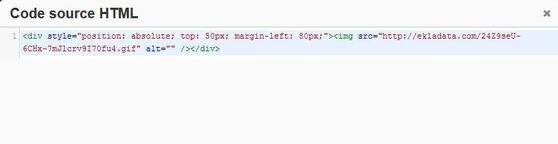
<div style="position: absolute; top: 50px; margin-left: 80px;"><img src="url image"/></div>
Exercice pratique
1- Copier et coller cette image dans un module

2-Ouvrir votre code source <>
3- Mettre le htlm de votre image entre
<div style="position: absolute; top: 50px; margin-left: 80px;"><img src="url image" /> </div>
4- Modifier les px selon votre positionnement d'image
5- ça me ferait plaisir de voir votre exercice...
Autres position: relative ou fixed
Position RELATIVE:
Placement horizontal et vertical d'une image dans son contenu (module ou billet)
Comme vous pouvez constater, on place où l'on veut dans le billet
même sur une image !


Position FIXED:
Placement horizontal et vertical d'une image HORS de son contenu (module ou billet)
C'est ce système kon emploie pour mettre les flêches "Monter et descendre"
Même si tu déroules ta page, les flêches restent à la même place
En espérant ke mes explications sont claires@ Bientôt© LaGentilleRebelle 36 commentaires
36 commentaires